¡Como me encanta ese candadito que aparece en la barra de dirección de mi web 😀 ! , transmite seguridad y confianza a los visitantes de mi blog. Hasta hace poco tiempo era costoso tener un certificado SSL en una web. Esto cambio con la llegada de Let’s Encrypt: los ofrece gratis.
Si quieres aprender a instalar un certificado SSL gratuito en tu web, no te despegues de la pantalla, ya que te enseñaré como hacerlos con unos simples pasos.
Contenido del post
Certificados SSL
SSL por sus siglas en ingles Secure Sockets Layer, es una capa de seguridad que se agrega a los sitios web permitiendo que la comunicación entre el usuario y el servidor sea cifrada (se transmita de manera segura).
Cuando accedes a una página en internet que no está cifrada (protocolo HTTP) cualquiera con los conocimientos suficientes puede obtener la información que compartes con ella, como por ejemplo:
- Correo electrónico
- Datos personales
- Tarjetas de crédito
- Mensajería
Al protocolo HTTP inseguro se agrega la encriptación SSL, lo que permite que la información viaje por la internet como datos ininteligibles (cifrado), transformándose así en el protocolo HTTPS.
Actualmente se sustituyó por el TLS, que es más seguro aun, pero quedó como SSL por ser este el nombre popularmente usado 🙂 .
Para hacértelo más sencillo: debes instalar un certificado SSL si tienes la posibilidad, sobre todo si tienes una web nueva.
Seguro te estarás preguntando: ¿Si tengo una web antigua, no me recomiendas instalarlo?
La respuesta es: también debes. Aunque es importante que sepas algo: al instalar el certificado cambiarás tu dirección de http a https, por lo que es posible que tu posicionamiento baje en los buscadores temporalmente.
Esto puede parecer un desastre para algunos, pero es el sacrificio que es necesario hacer para obtener más seguridad para ti y tus visitantes. Bien vale la pena 😉 .
¿Qué puedo hacer para no perder mi posicionamiento?
 El truco más utilizado es hacer un redireccionamiento 301 a tu sitio con https; de esta manera no perderás posicionamiento o muy poco. Más adelante en este post te enseño como hacerlo.
El truco más utilizado es hacer un redireccionamiento 301 a tu sitio con https; de esta manera no perderás posicionamiento o muy poco. Más adelante en este post te enseño como hacerlo.
Google en acción
La exigencia de una internet más segura es cada vez mayor por parte de los usuarios, sobre todo después de las filtraciones de espionaje que hacen los gobiernos en todo el mundo, afectando sobre todo a los internautas.
El famoso buscador Google desde el 2014 se manifestó en este sentido y comenzó a beneficiar en sus resultados de búsqueda a aquellas web con https, situación que cada vez ha ido acentuando.
Ha expresado que su navegador Chrome en determinado momento (entre 2017 y 2018) resaltará con iconos y luego con colores en la barra de dirección aquellas páginas que no usen el protocolo seguro . O sea, tu página quedara marcada 😕 como insegura espantando a tus visitantes.
Estas acciones no solo están siendo implementadas por Google: Microsoft, Firefox, Apple, entre muchas otras, van en esta misma vía.
Automattic (creadora de WordPress) recientemente ha dicho que está en conversaciones con sus hosting asociados (que son muchos) para que ofrezcan certificados SSL gratuitos y ya implemento en WordPress.com certificados SSL para todos.
[clickToTweet tweet=”Por pasión o por obligación debes tener un certificado SSL en tu Web” quote=”Por pasión o por obligación debes instalar un certificado SSL.”]En mi opinión ese camino es el correcto, ya que los beneficios que podremos tener superan con creces las desventajas.
Let’s Encrypt

En medio de este cambio, surge un proyecto soportado por las más influyentes compañías del mundo de la internet para ofrecer certificados SSL gratis y fácilmente accesible para todas las web -adivina como se llama-. El costo ya no es una excusa 😛 .
Algunas de estas compañías son: Facebook, Cisco, Mozilla, Google, Automattic, OVH, Siteground, HP.
Ellas dan fuerza a esta nueva autoridad emisora que es reconocida por la mayoría de los navegadores modernos, siendo este, un gran paso para lograr el objetivo de comunicaciones más seguras.
Cpanel y Let’s Encrypt
Desde abril de 2016 fue lanzado este servicio, pero el proceso de instalarlo en un servidor era complejo. Hacía falta una pieza del rompecabezas para hacerlo realmente accesible, ahí es donde entra en acción cPanel.
Siendo el panel de control para administrar servidores más popular del mundo (es muy posible que lo uses), sus desarrolladores crearon un plugin que puede ser instalado por el hosting y ponerlo a disposición de sus usuarios.
Con este plugin habilitado, es muy sencillo instalar Let’s Encrypt en tu web.
Dos de los hosting con los cuales trabajo y recomiendo que tienen habilitado estos certificados son: Stablehost y Banahosting.
Los enlaces anteriores son de afiliado, si te interesa y contratas con ellos, ayudarás a mantener esta web, sin ningún costo adicional para ti. No te los recomendaría si no los usara yo primero, la transparencia con mis lectores es lo más importante para mi 🙂 .
Instalando Let’s Encrypt
Entra al cPanel de tu hosting y vamos a la pestaña Seguridad o Security dependiendo del idioma. Si está habilitado Let’s Encrypt verás el icono del candado, haz clic en él.

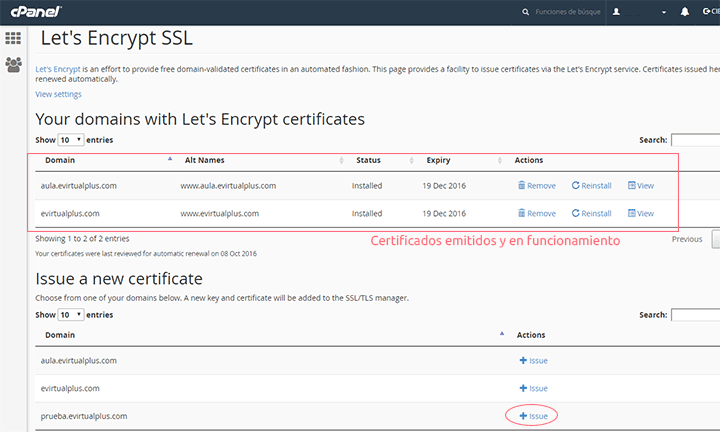
En esta pantalla debes observar el (los) dominio(s) o subdominio(s) que tengas en tu hosting. Se instala un certificado en cada uno de ellos.
Para esto haz hacer clic en el vínculo que pone: Issue al lado de cada uno de los dominios.

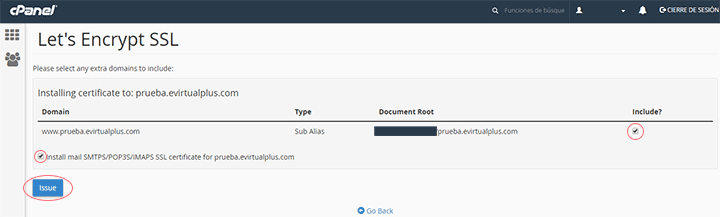
En la próxima pantalla observarás dos check: Include e Install mail (si tienes configurado el email de tu dominio en el servidor), márcalos si no lo están ya. Hacemos clic en el botón Issue para instalarlo. Esto tardara algunos segundos mientras se emite el certificado.

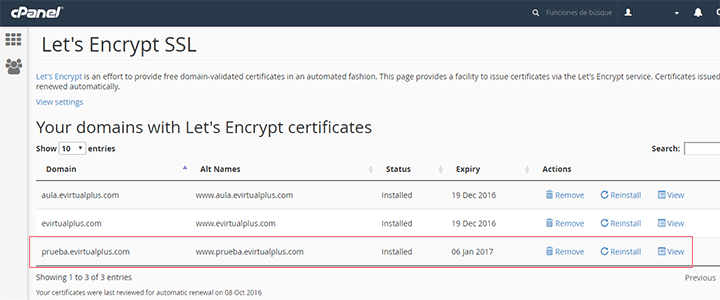
Si todo sale bien, te dirá que fue un éxito. Debes volver a la pantalla anterior para que observes el dominio con el certificado ya emitido. Desde esta misma pantalla podrás quitarlo, reinstalarlo o ver sus especificaciones, con los vínculos respectivos a la derecha.

Los certificados Let’s Encrypt vencen cada 90 días. cPanel los autorenovará algunos días antes de su vencimiento, por lo que no es necesario hacer nada por tu parte. A menos que lo revoques o hagas actividades ilícitas siempre estará disponible.
Cambios en WordPress
Ahora debemos hacer que los enlaces que apuntaban a nuestra web http sean redireccionados a https, haciendo que podamos entrar con nuestro nuevo dominio, por ejemplo: https://www.midominio.com (esa s significa seguro).
Cambiando la dirección en WordPress
El primer paso es ir en la administración de nuestro WordPress a Ajustes > Generales y sustituiremos en Dirección de WordPress (URL) y Dirección del sitio (URL) el http por https, guardando los cambios al terminar. Con esto ya podremos entrar a nuestra sitio de manera segura  .
.

Actualizando la base de datos
Es importante asegurarnos que todos los vínculos que apuntaban a nuestra web insegura lo hagan a su nueva dirección, si no lo hacemos podríamos tener múltiples vínculos rotos en nuestra web. Ufff, como odia la gente que lo lleven a vínculos rotos 😐 .
Para hacer esto, instalamos el plugin Better Search Replace. Con él podremos actualizar los vínculos en nuestra base de datos. Una vez activada la puedes localizar en Herramientas > Mejor búsqueda y sustitución.
Accedemos al plugin, colocando como sigue:
- Buscar por: aquí debemos poner la dirección de nuestra web antigua sin la s, por ejemplo: http://www.midominio.com
- Sustituir con: en este campo debemos colocar la nueva dirección (con la s) que queramos reemplazar en la base de datos, ejemplo: https://www.midominio.com
- Seleccionar tablas: selecciona todas las tablas haciendo clic en la primera y yendo a la última, mientras mantienes presionada la tecla Shift.
- ¿Quieres ejecutar un simulacro?: por defecto viene marcada esta opción para que hagas una prueba en seco (simulacro) antes de hacer los cambios definitivos, así observarás cuantas tablas serán afectados en la base de datos. Te recomiendo hagas una primera prueba en seco para ver los cambios que se realizarán y los anotes, esto te servirá para comparar con los resultados definitivos.
- Para hacer los cambios definitivos, desactiva el check a la opción ¿Quieres ejecutar un simulacro? y haz clic en el botón final: Ejecutar búsqueda/sustitución para que se reescriba la base de datos y tus vínculos sean actualizados.

Al finalizar te mostrará un resumen de los cambios hechos (si corriste la prueba en seco deberían coincidir) y los elementos de nuestro WordPress deberían cargar en https.
No está demás que navegues por tu web un poco para comprobar que los cambios se ejecutaron exitosamente.
Si te aparece el candado verde, típico en Firefox y Chrome, significa que tu tarea de pasar tu web a https a concluido, disfrútala 😀 .
Elementos inseguros
Si por el contrario, el candado: no aparece en la barra de dirección, no está en verde o aparece con un triangulo (esto dependiendo de la versión y tipo de navegador), significa que todavía tienes elementos -generalmente contenido mixto- que apuntan a la dirección sin https y tu navegador te lo está haciendo saber.
Para solucionar esto nos servimos de la Development Tools. Es una herramienta muy usada por desarrolladores que viene incorporada en los navegadores más modernos.
Nos permite observar cuáles son esos elementos inseguros y corregirlos en nuestro sitio.
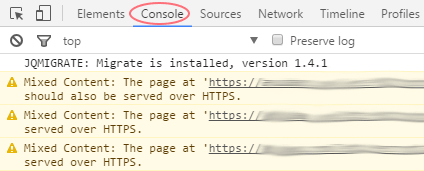
Ubícate en tu página web con el navegador y aprieta F12 para que aparezca la Development Tools en la parte de abajo. Vamos a la pestaña Console, te mostrará cual: vínculo, elemento, archivo, etc. tiene errores y es necesario subsanar.

Por lo general los errores provienen de:
- Vínculos en los archivos CSS del WordPress que puedan apuntar directamente a la dirección http vieja.
- Archivos en WordPress que hayamos cambiado manualmente.
- Plugin y widgets que debamos configurar nuevamente con la dirección actualizada.
- Tengamos un CDN (como Cloudflare).
Necesitas corregirlos para que todos estén apuntando a tu web con https.
Tener contenido mixto no significa que tus comunicaciones no estén cifradas, pero no tendrás el candado que les muestra a tus visitantes, de un vistazo, que es una web segura. Recuerda que las personas somos visuales, muy poca gente se detendrá a mirar en la barra de dirección si la pagina entra por https.
Las teclas directas que te puse antes funcionan en Chrome y Firefox, en otros navegadores consulta su documentación.
Redireccionando a https
Como te comenté en la parte de arriba, al dirigir nuestra web a https, podremos perder posicionamiento. Para evitarlo y que todas las solicitudes sean redireccionadas a nuestra dirección segura, agrega el siguiente código al principio del archivo .htaccess:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.midominio.com/$1 [R=301,L]Sustituye www.midominio.com por tu dominio web, con las www o sin ellas, según tus preferencias.
El .htaccess debe estar ubicado en el directorio principal de nuestro WordPress. Puedes acceder a él con el Administrador de Archivos de cPanel, en la carpeta publicación del servidor que por lo general es public_html.
Respáldalo antes de modificarlo por si surgiera un error.

Actualizando las herramientas de Google
También debes actualizar las herramientas de Google como:
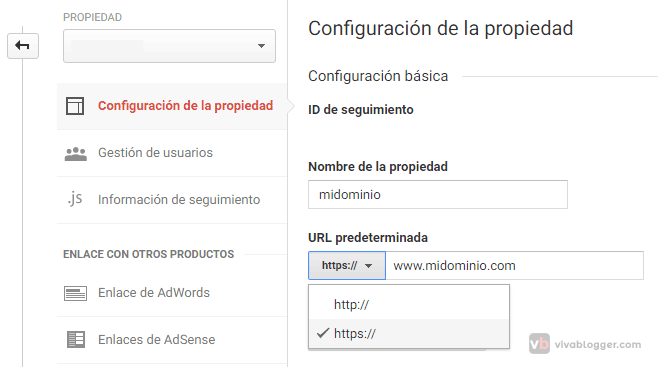
Google Analytics: logueate y anda a: Administrador > Propiedad > Configuración de propiedad > URL predeterminada, aquí despliega el menú y selecciona https. Guarda los cambios.

Google Search Console: en esta herramienta agrega una propiedad para https para que también la indexe, ya que ahora será la forma de acceso principal a tu pagina. Te recomiendo agregues una con www y sin ella.
Con esto concluimos nuestra guía, espero que hallas tenido éxito en esta tarea y haber sido de ayuda 😉 . Si tienes dudas, déjalo en los comentarios. Saludos.
Fundador de VivaBlogger y cofundador de EVirtualplus. Soy un tecnomaniaco desde que estaba en pañales. Mi familia es el fundamento de mi vida. Sígueme en mis redes sociales.
Muchas gracias me sirvio y que paciencia caray para explicar 😛
Un placer ayudar 🙂
Excelente. Muy bueno y detallado tutorial. Me ha servido mucho. Gracias Diogenes!
Hola Braulio.
Gracias por el feedback 🙂
Saludos.