Sin duda alguna, OceanWP es uno de los mejores temas de wordpress en la actualidad: es ligero, rápido y compatible con gran cantidad de plugin como Elementor. Lo mejor es que tiene una versión gratuita con muchos agregados que lo hacen fácilmente personalizable.
La mayoría de estos agregados son de pago en otros temas como Astra o Generatepress. En OceanWP los puedes descargar desde el repositorio de WordPress; te recomiendo especialmente Ocean Extra.
También tiene una versión de pago que añade todavía más cosas.
Ya anteriormente te había dejado mi listado de los mejores temas de wordpress donde OceanWP quedó con el Top 🥇; ahora te mostraré 4 trucos para personalizarlo y lo exprimas al máximo.
Recomiendo crear un child theme del tema OceanWP como muestro en este tutorial. También puedes descargarlo directamente desde aquí. En él haremos todos los cambios sin afectar a nuestro tema base.
Contenido del post
1. Agregar fuentes personalizadas a Oceanwp
OceanWP cuenta de manera nativa con el repositorio de fuentes Google Fonts. Si te diriges desde el panel de administración de WordPress a Apariencia > Personalizar > Tipografía, podrás acceder a más de 800 fuentes 😮 totalmente gratuitas para personalizar tu web.
Con tal variedad es difícil que no encuentres una adecuada
Pero si quieres agregar una de tu gusto, lo mejor es cargarlas desde tu servidor, como te muestro a continuación.
Primero debemos obtener la fuente que queremos agregar al WordPress. Vienen por lo general en formato TrueType (.ttf) o OpenType (.otf).
Existen muchos sitios para descargar fuentes, desde los repositorios gratuitos como Dafonts, hasta los que venden fuentes como Lynotipe.
Fíjate en la licencia que tiene, así como la documentación respectiva para obtener más información. Las licencias GPL por regla general permiten su uso comercialmente sin pagar regalías.
En cuanto tengas en tu computadora la tipografía deseada, hay que convertirla en los formatos compatibles con los navegadores existentes como Chrome o Firefox. Estos son: TTF, EOT, WOFF, WOFF2 y SVG.
Existen diferentes formas de hacerlo. Para este truco vamos a usar el servicio online Transfonter. Te muestro a continuación como convertirlas con esta web:
- Debemos subirla a la web con el botón Add Fonts,
- Luego marcar las casillas TTF, EOT, WOFF, WOFF2 y SVG,
- Por último hacer clic al botón Convert.

Después de unos momentos te mostrará un vínculo donde pone Download, con el podremos bajar el archivo ZIP que contendrá todas las tipografías necesarias.
Subiendo las fuentes al servidor
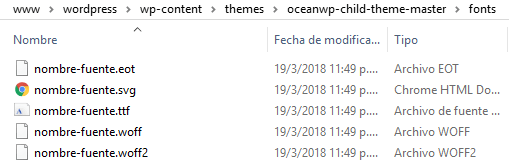
Descomprime el archivo ZIP. Ahora hay que subir su contenido al servidor donde se encuentra tu WordPress; los archivos demo.html y stylesheet.css no son necesarios, así que puedes borrarlos.
Para hacerlo, ve al directorio del child theme de OceanWP. Está ubicado en wordpress en: wp-content/themes/nombre-tema-hijo-oceanwp
Crea dentro del child theme de OceanWP una carpeta que llamaremos fonts. En ella sube las tipografías.

Agregando código al functions
Ahora debemos editar el archivo functions.php. En la administración de WordPress: Apariencia > Editor, selecciona el tema hijo con el menú descolgable a la izquierda, luego presiona Elegir.
Haz clic al archivo funtions.php y agrega este código al final:
/* agregrando fuentes a oceanwp */
function ocean_add_custom_fonts() {
return array( 'nombre-fuente' );
}Guarda los cambios con el botón Actualizar Archivo.

Donde pone nombre-fuente sustitúyelo por el que tiene la fuente personalizada. El nombre es el que tiene los archivos de las fuentes antes de la extensión. Por ejemplo: nombre-fuente.eot
Si tienes más de una tipografía, agrégala dentro de return array separada por una (1) coma. Por ejemplo: return array( ‘nombre-fuente’, ‘nombre-fuente2’ );
Agregando la fuente personalizada con CSS
El último paso será ir nuevamente (si saliste de ahí) a: Apariencia > Editor. Pero esta vez selecciona el archivo style.css del child theme.
Copia al final del archivo esto:
@font-face {
font-family: 'nombre-fuente';
src: url('fonts/nombre-fuente.eot');
src: url('fonts/nombre-fuente.eot?#iefix') format('embedded-opentype'),
url('fonts/nombre-fuente.woff2') format('woff2'),
url('fonts/nombre-fuente.woff') format('woff'),
url('fonts/nombre-fuente.ttf') format('truetype'),
url('fonts/nombre-fuente.svg#nombre-fuente') format('svg');
}Sustituye nombre-fuente por el de la tipografía personalizada, en todas las líneas que sea necesario, cuidando de respetar las comillas.
No olvides guardar los cambios con el botón Actualizar Archivo.
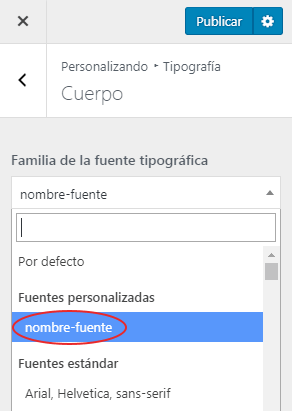
Con esto ya tendremos listo la parte difícil 😎. Ahora podrás asignarla a tu web desde Apariencia > Personalizar > Tipografia, en el espacio Fuentes personalizadas.

2. Header personalizado en OceanWP
Si quieres tener una cabecera (header) personalizada, más allá de solo cambiar los colores y las fuentes, con oceanWP es bastante sencillo.
Para ello necesitarás crear el header que quieras desde la biblioteca del tema.
Dirígete como administrador de WordPress a Theme Panel > Mi biblioteca. Desde ahí con el botón superior Añadir Nuevo, podrás crear la página que contendrá tu cabecera.
Puedes hacerlo manualmente mediante shortcodes, html o CSS, si tienes los conocimientos necesarios.
Recomiendo usar un Page Builder (constructor visual de páginas web) como Elementor; con él podrás crear magnificas cabeceras de manera sencilla, práctica y gratuita, sin tener conocimientos de maquetación web. Lo puedes descargar desde aquí.
Existen cantidades de plugins que complementan a elementor y agregan funcionalidades para que podamos crear cabeceras (y páginas web) espectaculares 😉
Creando cabeceras con elementor
Una vez tengas instalado elementor, te recomiendo agregar también el plugin Fullwidth Templates for Any Theme & Page Builder, que te permitirá tener páginas de WordPress sin las cabeceras y footer predeterminados de oceanWP.
Esto se logra añadiendo plantillas (templates) que prescinden de ellos.
Es importante, ya que queremos que nuestro header use todo el ancho de la pantalla, así como que también omita todos los elementos visuales innecesarios. En otras palabras tener un lienzo en blanco, para trabajar con elementor.
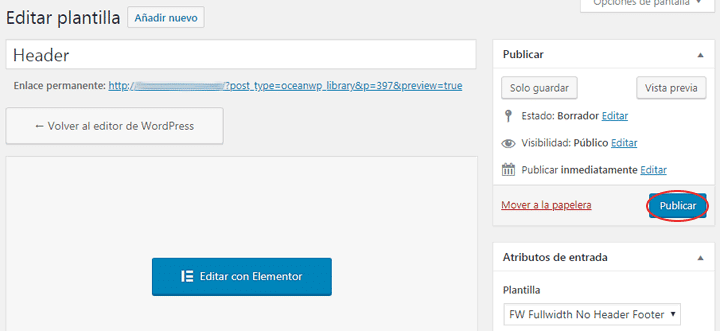
Una vez hayas hecho clic al botón Añadir Nuevo en la Biblioteca de OceanWP, asígnale un nombre a la página, selecciona FW Fullwidth No Header Footer de la opción Plantillas y presiona al botón Editar con Elementor.

No te voy a explicar el funcionamiento del plugin, ya que no es materia de esta guía. Pero de manera general, los widgets ubicados a la izquierda los arrastras dentro de las secciones o columnas a la derecha y así maquetar tu header. Este post te puede ayudar.
Existen multitud de agregados para elementor. En especial, para crear cabeceras, el plugin NavMenu Addon For Elementor, contiene los widgets necesarios para esta tarea. Viene con: logo del sitio, menús, caja de búsqueda, entre otros.
Asignando el header a OceamWP
Cuando tengas creado tu header y guardado los cambios, sal de elementor, esto te llevará a la página, haz clic al botón Publicar.

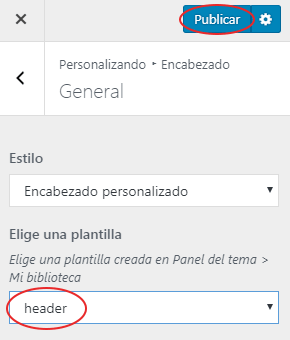
Ahora ve en WordPress a Apariencia > Personalizar. En Encabezado > General, en la pestaña Estilo, selecciona del menú descolgable Encabezado personalizado.

Se mostrará debajo un menú, desde donde podremos escoger la plantilla que creamos con elementor. Luego salva los cambio con el botón Publicar.

Con esto ya tendremos nuestro header personalizado en oceanWP ☺
3. Header transparente
Otro truco interesante y que nos viene de maravilla al diseñar nuestras páginas web (sobre todo las landing page), es poder colocar el header transparente.
Es muy útil si tenemos una imagen de fondo o degradado que queremos se superponga al header. Con ella tendremos nuestros menús de WordPress, pero armonizados con el diseño general.

Para lograrlo, edita la página en WordPress que quieras ponerle la cabecera transparente. Luego en la parte de abajo, en OceanWP ajustes, selecciona la pestaña Cabecera. Del menú descolgable Header Style, escoge Transparent. Actualiza el cambio en la página.

¡Listo!, ya tienes tu header transparente, es un truco bien sencillo 🤩
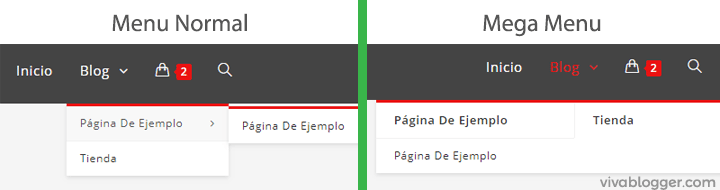
4. Mega Menú en OceanWP
Un Mega menú permite expandir las posibilidades de los submenús en WordPress, mostrándolos de manera más atractiva y ordenada.

Como administrador de WordPress vamos a: Apariencia > Menus.
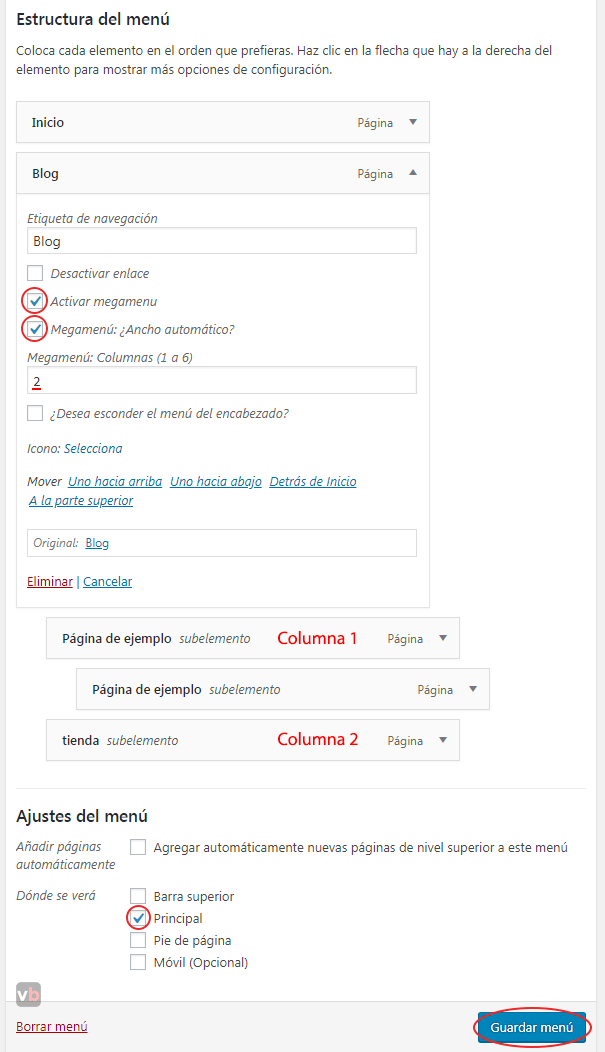
Seleccionamos el menú al que deseemos agregar el Mega menú. Crea la estructura de vínculos principales, secundarios, terciarios, etc. El nivel secundario definirá las columnas que contenga el Mega menú, hasta un máximo de 6. Por ejemplo: si tenemos 3 submenús secundarios, necesitaremos 3 columnas.

Descuelga el menú principal y marca: Activar megamenu. También deberemos colocar en el campo Megamenú: Columnas (1 a 6), la cantidad de columnas que tendrá; esto irá en consonancia (como mencione antes) con los submenús secundarios que tengamos en la estructura antes creada.
Tomando como ejemplo la imagen anterior: como tenemos dos submenús secundarios, le asignaremos 2 columnas.
También marcaremos la opción: Megamenú: ¿Ancho automático?, para que se ajuste al tamaño que ocupan las palabras, de lo contrario tomarán todo el ancho de la pantalla.
Asígnale la ubicación en WordPress en Ajustes del menú (en OceanWP la ubicación en el header es Principal). Salva lo cambios con el botón Guardar menú.

Con esto ya tendremos nuestro Mega menú en funcionamiento.
Hasta aquí esta lista de trucos para el tema OceanWP. Si tienes algún otro, déjalo en los comentarios, así nos ayudamos entre todos. Saludos.
Fundador de VivaBlogger y cofundador de EVirtualplus. Soy un tecnomaniaco desde que estaba en pañales. Mi familia es el fundamento de mi vida. Sígueme en mis redes sociales.